Write.as is a clean, lightweight platform that helps you focus on your words. Here, you should write as you naturally would: add spacing to your poetry, add paragraphs to your prose, and emphasize text with characters like asterisks (*). No matter what you write, it'll come out looking great.
But if you want a little more control over how things look, read this guide to learn how to add titles, images, and formatted text.
Sticking with our text-based nature, Write.as lets you easily group your posts together with hashtags. Add one at any point in your post, like #this, and it'll automatically be linked to a special page that shows all posts containing that hashtag.
Hashtags are also sent to the fediverse. So if your blog has federation enabled, your tagged blog posts will show up with all the other posts that people have similarly tagged when someone does a search in Mastodon, Pleroma, etc.
You can also add as many hashtags as you want to your posts, with any kind of capitalization:
#tutorial #HowTo #organization #WriteAs
Once you've got the basics down, you can add photos with a little Markdown. For example:

Here, Image description will be used as the image's alt text, and the photo from https://i.snap.as/D1yn3zC.png will show up in your post. Replace these two pieces of text with a description and URL of your own image.
Uploading Photos
You'll need to upload your photos to the internet to include them in your posts in this way. You can use any image hosting service, including our integrated platform, Snap.as. Write.as Pro members already have access to Snap.as through their subscription, and can connect their account here.
On Snap.as, you'll first upload your photos by clicking the “Upload” box, or dragging and dropping images into the box. Then, go to your Photos page, click the image you just uploaded, and copy the Markdown shown below the image into your Write.as post.
Snap.as Extension
You can optionally use the browser extension (available for Chrome and Firefox) to upload a photo and quickly add it to your post, like this:
Read more about this on the Snap.as blog.
#tutorial #HowTo #photos #SnapAs
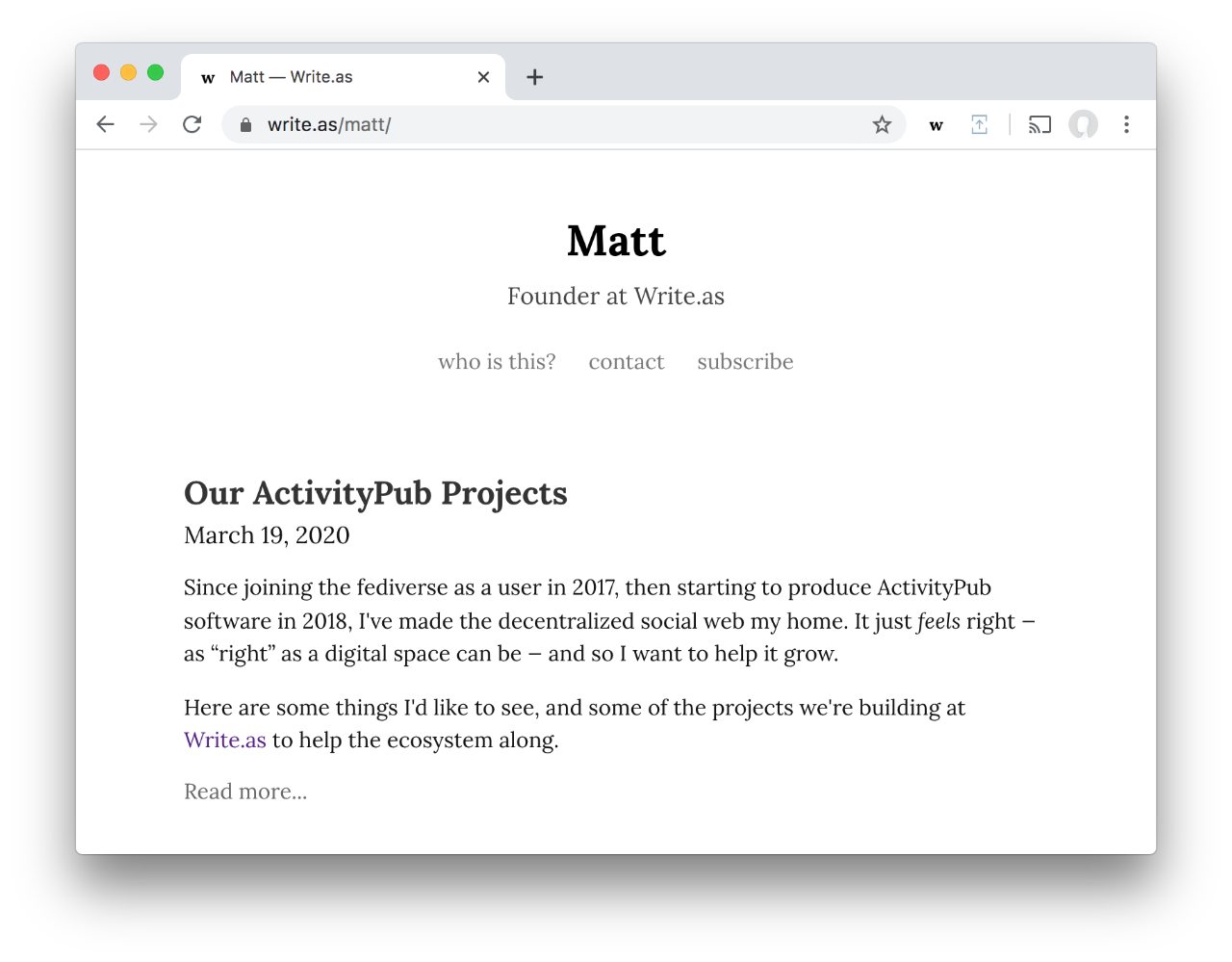
You can show only the beginning of your post on your blog's home page with a bit of special text. If you're on our blog's home page, you'll see a “Read more...” link below.
You can permanently pin any blog post to your blog's navigation bar (like an “About” or “Contact” page) by following these steps:
Creating a draft on Write.as is simple, but a bit different from what you might be used to.
Write.as supports independent writers and creators with the ability to use your own domain on our service. With a Write.as Pro subscription, you can connect a custom domain to each of the blogs on your account. Simply update your DNS settings and we'll take care of the rest — including SSL / HTTPS support.
Start your own simple, pain-free newsletter on Write.as — available to Pro users.
What if your blog could be connected to an intimate public square? Write.as provides this kind of space on Read Write.as, where anyone can spread their writing without relying on other social platforms.
Get started by selecting the “Public” setting on your blog, available to all Pro subscribers.
Email can be used for more than work.
Give it a creative outlet with publishing on Write.as blogs via email – a Pro feature.